I was a backend developer when I started but I thought lets try the front end too. Now I am full stack web developer so I need to know about front end modern technologies and backend technologies also. I really think front is easier than back end. But to make a great design front end has a lot of work. Front end can be tricky sometimes, cause it’s really hard to map the proper margin, padding, flexbox etc to make the things right. But I really love the live version when working, when I change something then booooom.

The whole website can change with my just one line. Like- changing the background can be make the dark mode for a website. To make the css lot easier we have so many css frameworks. I’ve used so many already —
- Bootstrap
- Materialize CSS
- Foundation
- UIKit
- Semantic UI
But there are some new frameworks which caught my eye, cause they are so beautiful. Many people just stay in bootstrap, materialize & foundation framework but there are some other frameworks which is really good looking and they use new technologies like flexbox. Lets talk about them a bit.
Bulma
Bulma is a open source css framework using flexbox. It looks so nice actually. The design sense of bulma looks very pretty in some points.

Frankly I love the colors of bulma. Its look so smoothing in my eyes. Bulma document is really good, you can have a look about bulma in https://bulma.io/
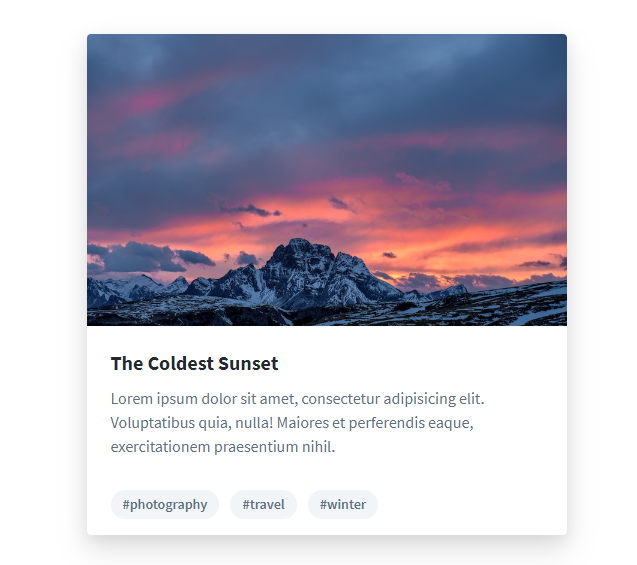
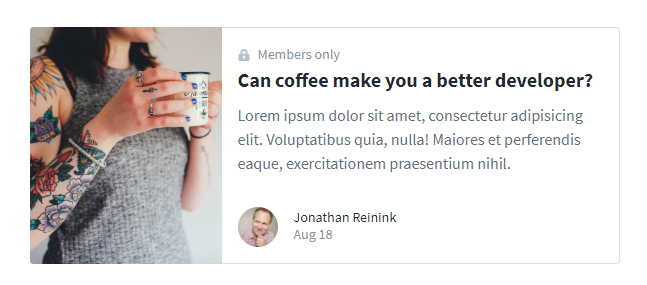
Tailwind CSS
A utility-first CSS framework for rapidly building custom user interfaces. Tailwind css is really good looking, personally I like the cards of tailwind very much. Have a look


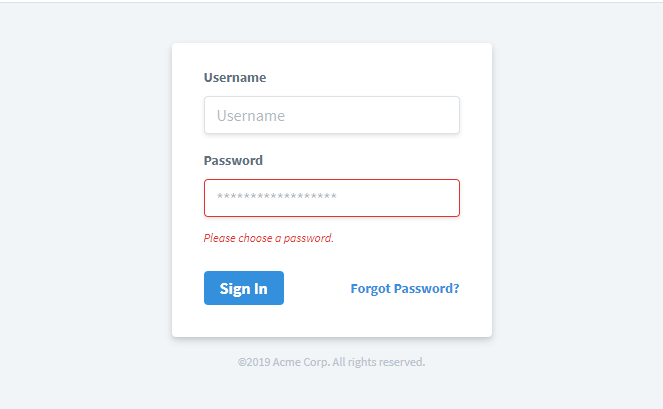
Their forms are beautiful too.

Tailwind CSS has a good documentation. You can read them in https://tailwindcss.com
There are so many frameworks out there. You can use whatever feel nice to you. But please remember that client satisfaction should be the first motive in our occupation. Solving a problem for client helps us to grow. Don’t think normally, try to solve a problem for someone. One day hopefully you’ll be one whom we all wanna follow.
