Events are things like – clicking, hovering on something or typing anything on search. There can be many others event in a website. We can do something based on this event using javascript
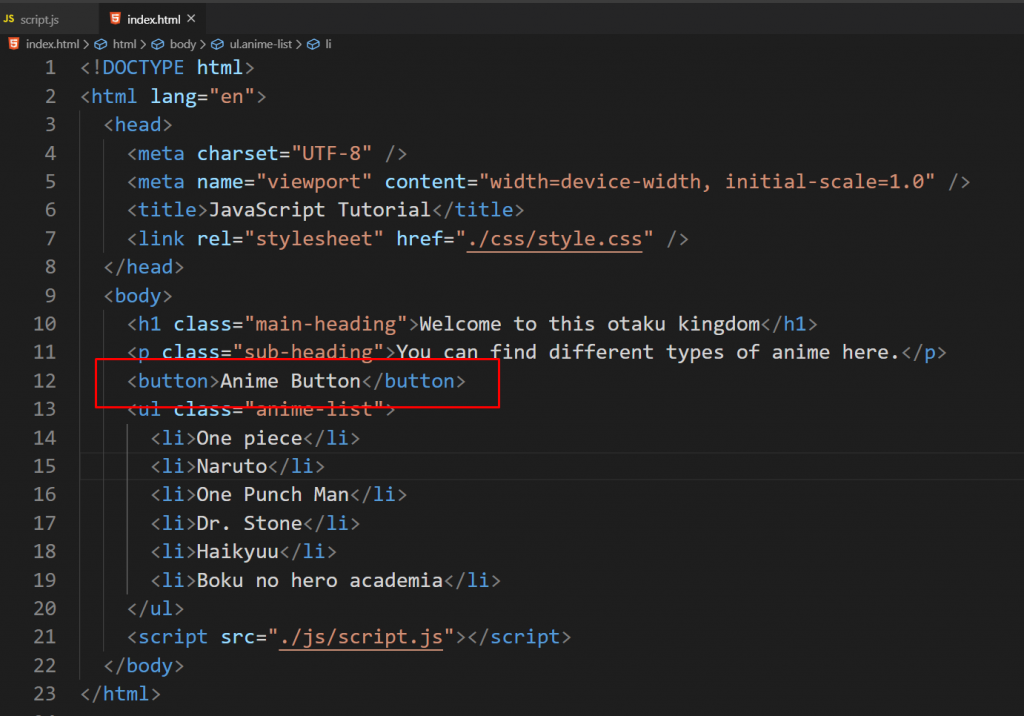
We’ll start playing just by using a button. Let’s add a button to the html. You can find the code in github

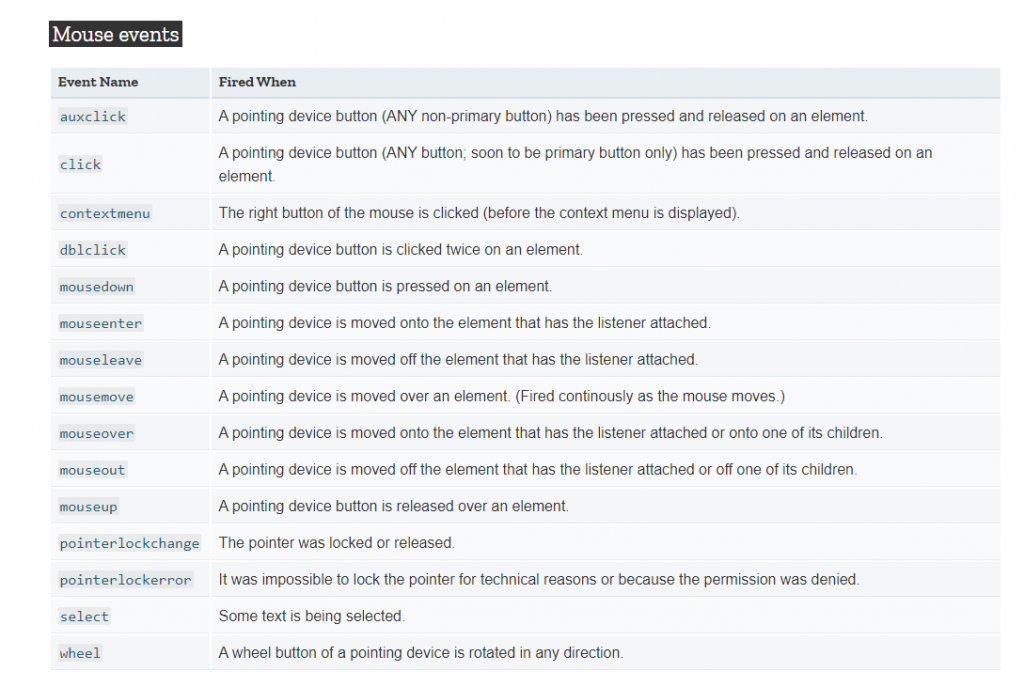
You can read more about events in mdn web docs

We are going to use a mouse event for today’s example

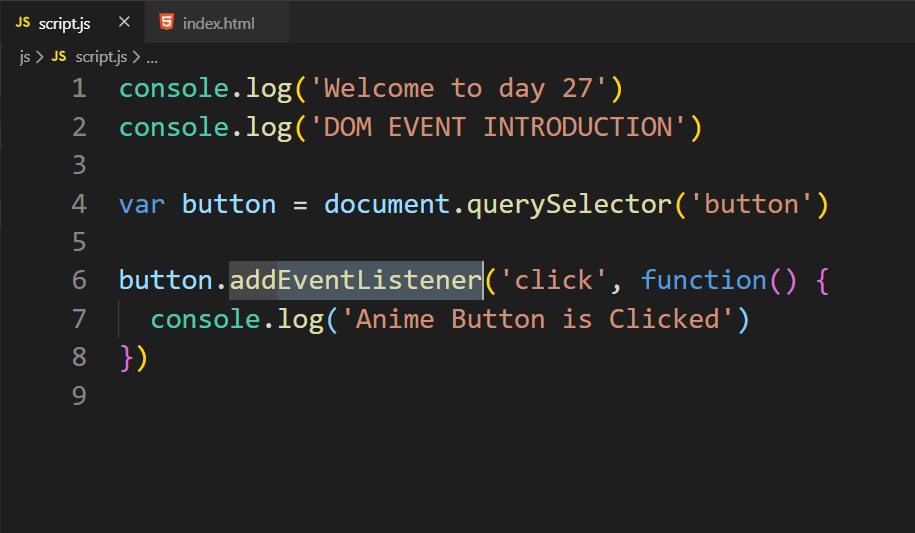
First we’ll get the button using document.querySelector('button')
Second step will be add a EventListener. Which is going to run the event. addEventListener has 2 parameters. One is the event name, another one is function where we are going to write what happens if the event occurs.
Let’s write some code now

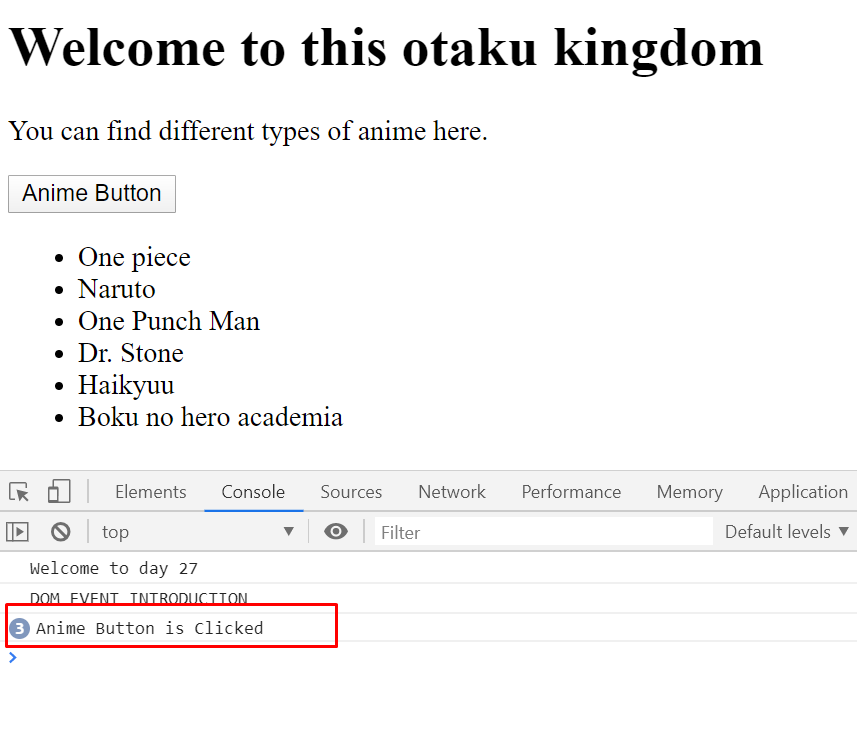
See the result

Turn on the notification so that you can stay with me when I publish the next part of this!
Other posts of this series can be found here – https://blog.nerdjfpb.com/tag/javascript/
See the codes – https://github.com/nerdjfpb/javaScript-Series
