In last tutorial we worked with the dom for change the styles, now we are going to work with the dom for changing some html.
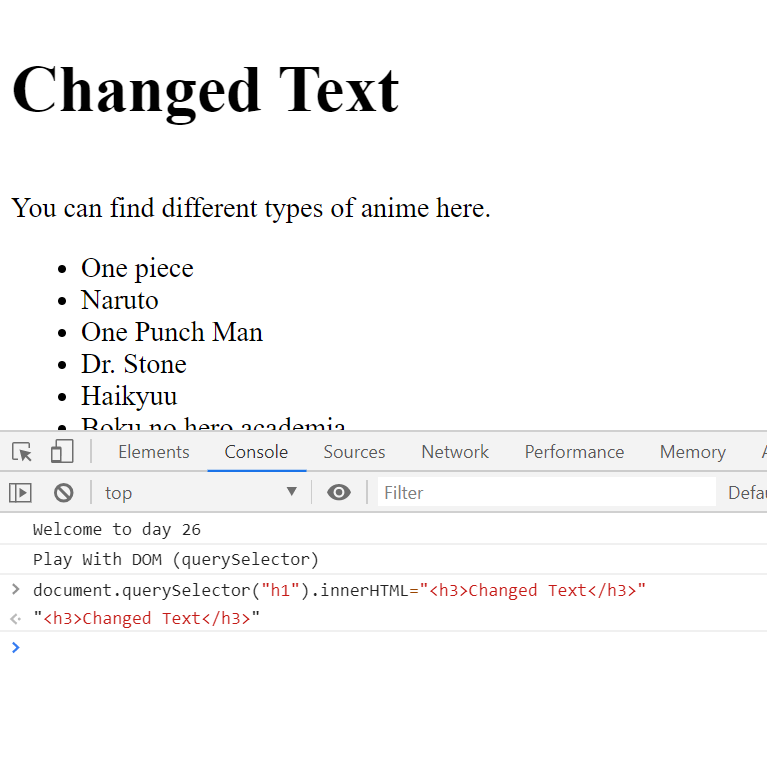
To change html before we use write. Now we are going to use innerHTML which is going to change the whole text with tag
Example –

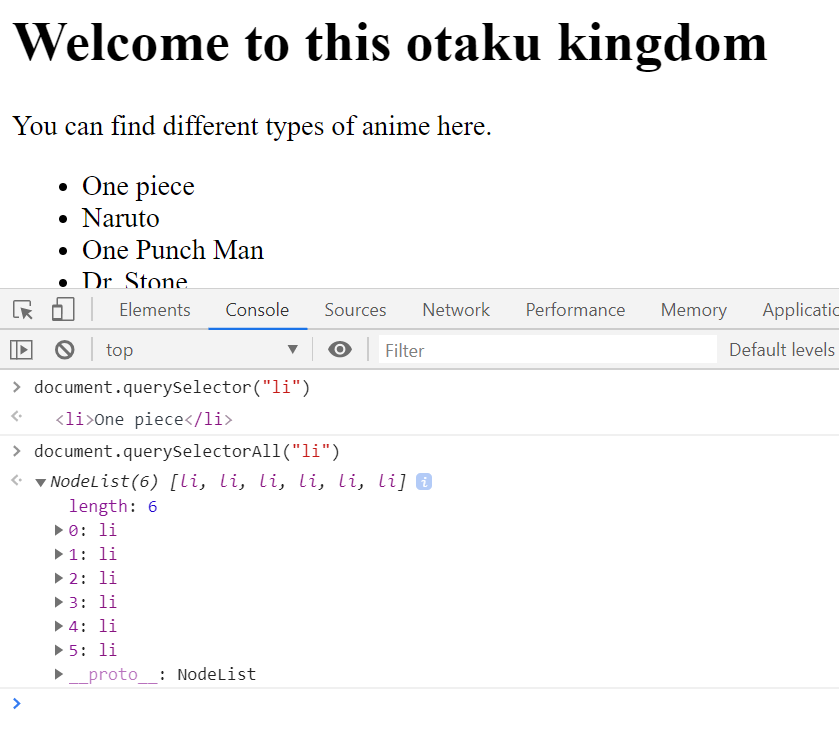
Up until now we’ve just used querySelector. If we use this on li then it will just give us first list of the item, so we need to call All of it by querySelectorAll

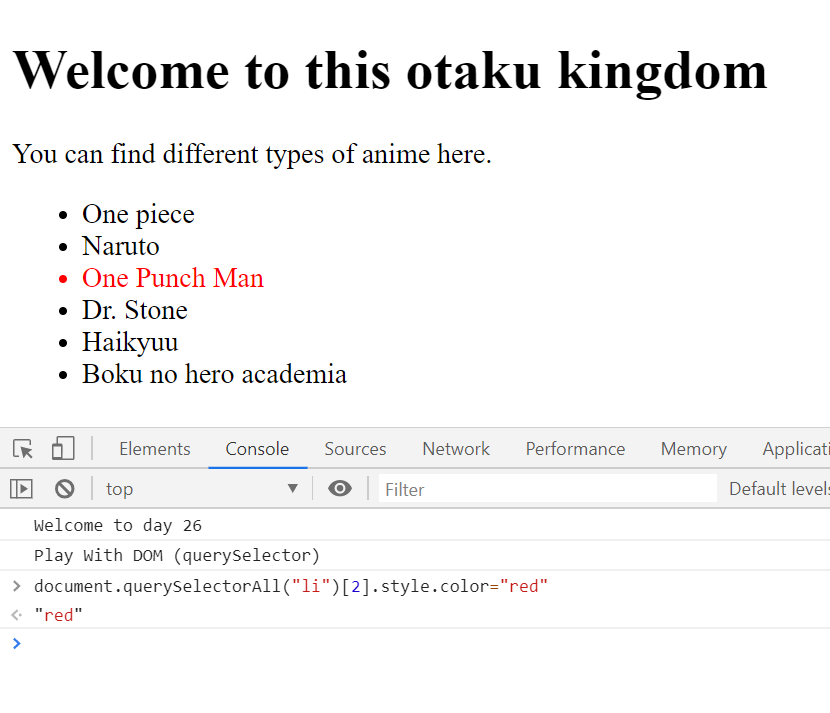
Can you remember the array? Using index now we can select a element from li and can change it.

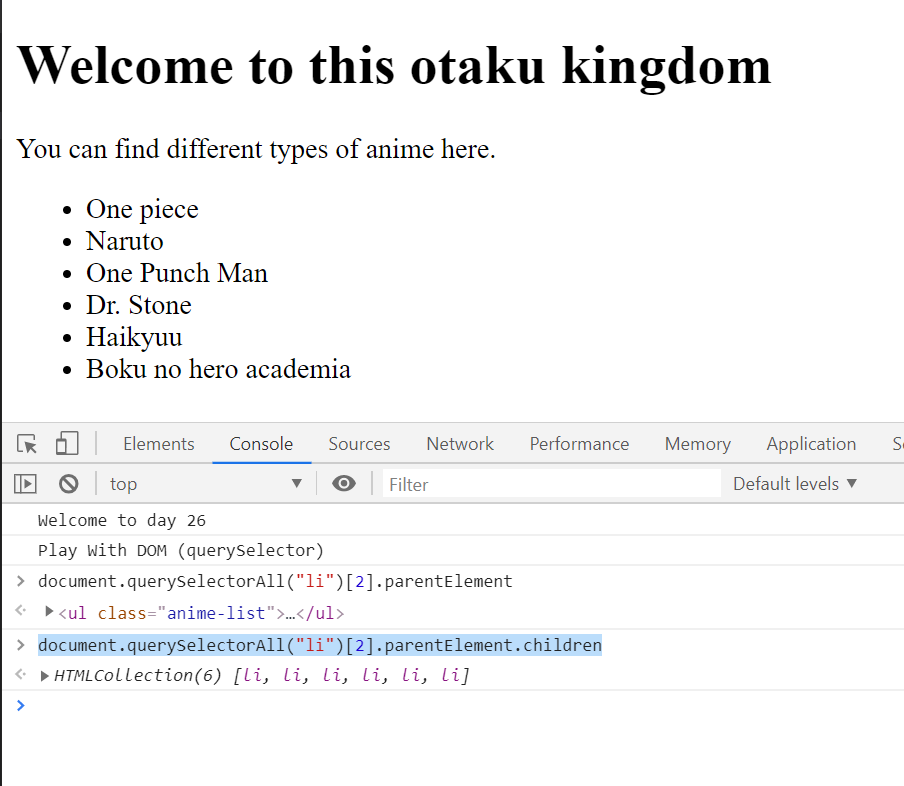
Now we can get the parent from a li item by just using parentElement

Like in this way we can use children too

Finally we can use variable to store the selector, so that it will be easy to write something

Can you play with the dom now? If not follow & DM me part you didn’t understand about it!
Other posts of this series can be found here – https://blog.nerdjfpb.com/tag/javascript/
See the codes – https://github.com/nerdjfpb/javaScript-Series
