In last two part we declare the function in a same style, but there is a another way declare a variable. We are going to learn it today.
Up until now we wrote the functions declaration. Now we are going to learn about function expression.
Here we don’t have a name for the function. So it also called anonymous function.
Let’s write one to understand more about it.
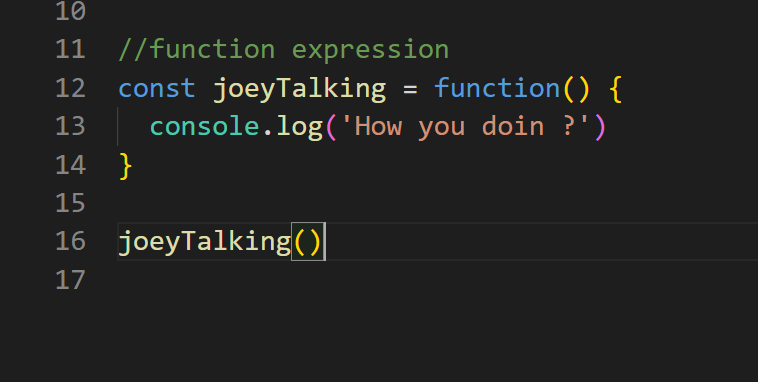
function() {
console.log('How you doin ?')
}this will be function and we’ll store it on a variable and then we’ll call the function using variable()
Example –

This exactly does the same thing as our old function. This pattern is widely use in js, so it is better to know both.
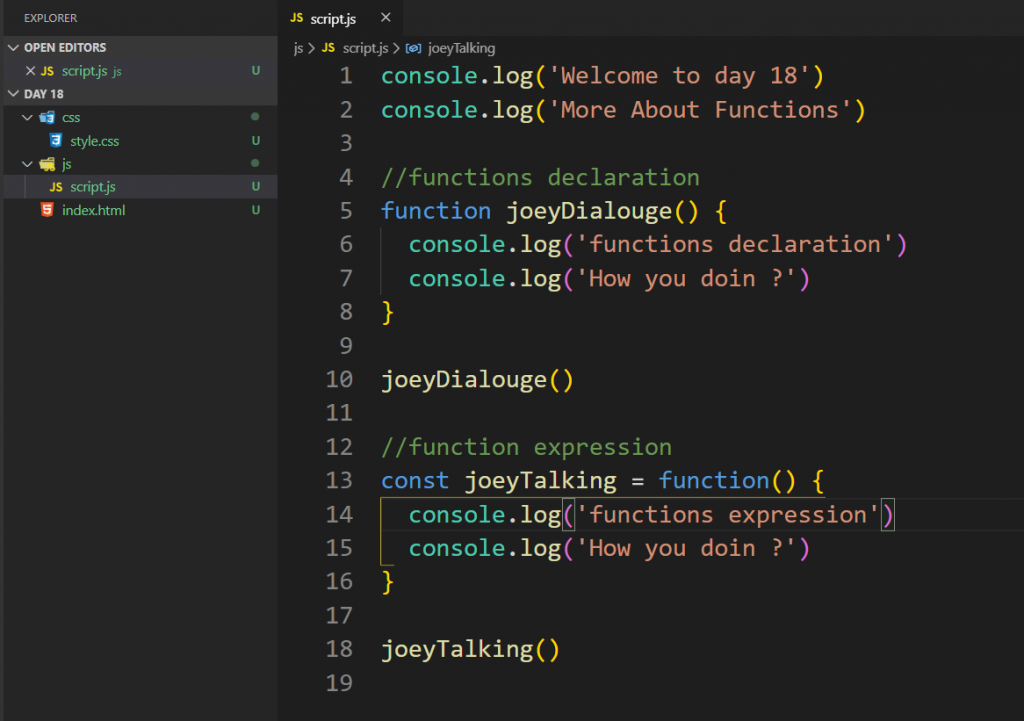
Let’s have a look on the both type

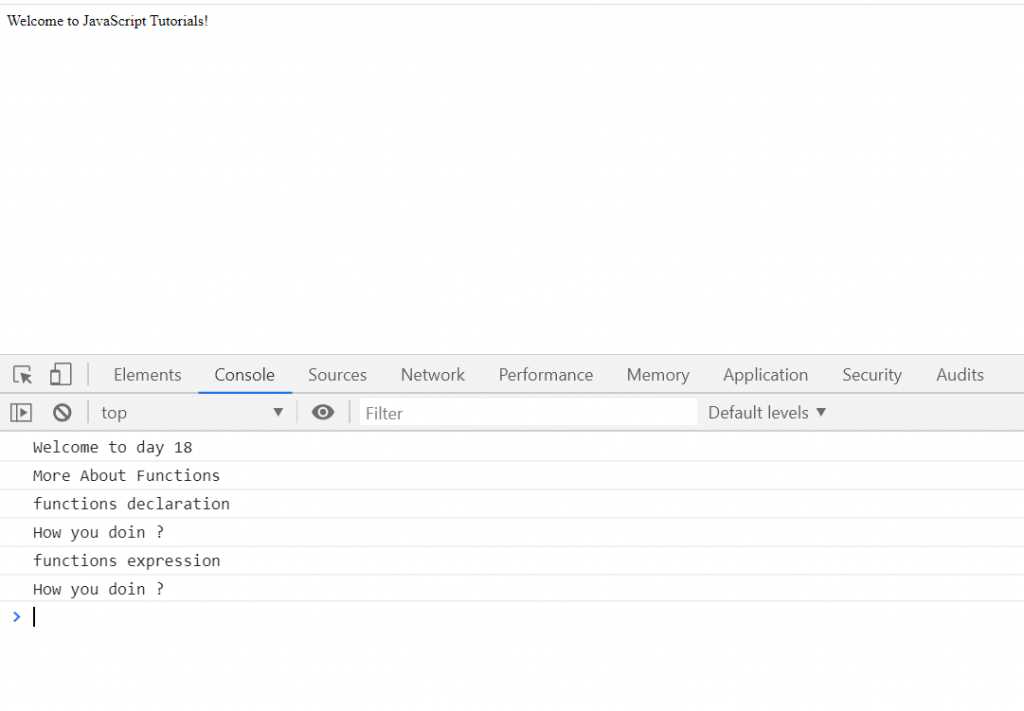
Result –

See the codes – https://github.com/nerdjfpb/javaScript-Series
