Today we’re going to learn about some more about module
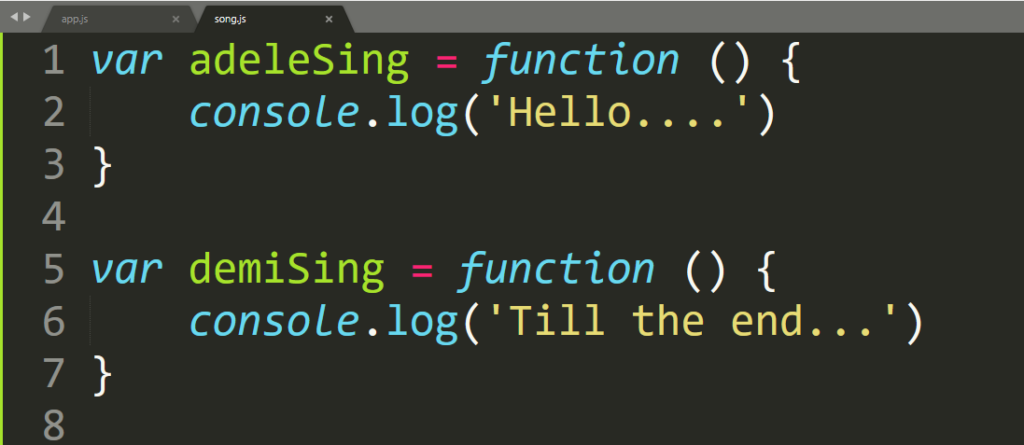
We are using files as last posts. Now it can happens that in our song folder there are two different functions.

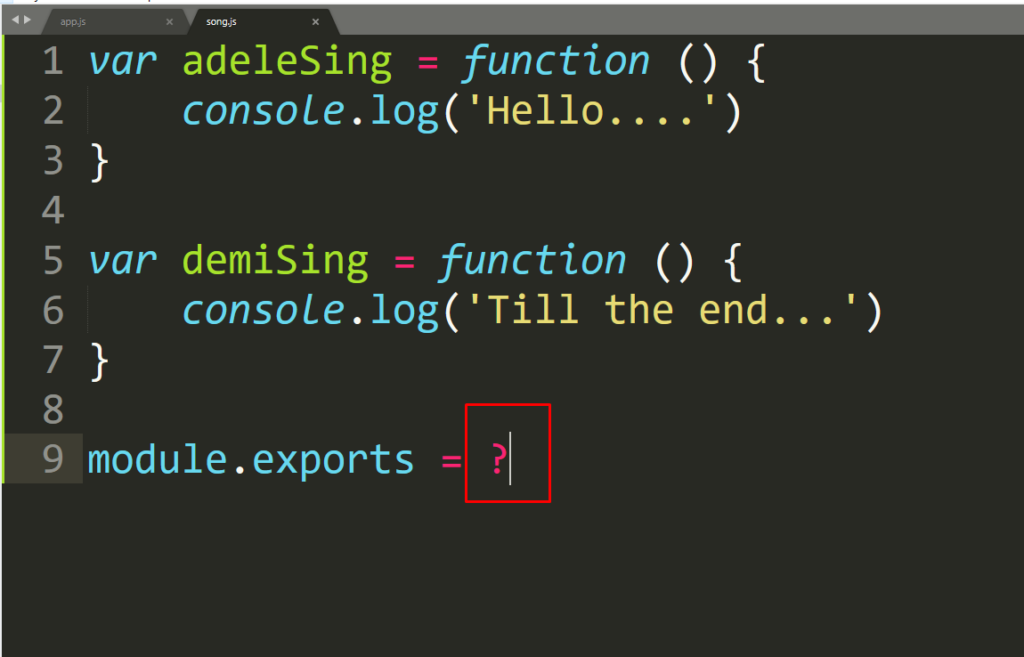
Now how to send this both module, as per we know from last posts we can’t send both functions using this module.exports

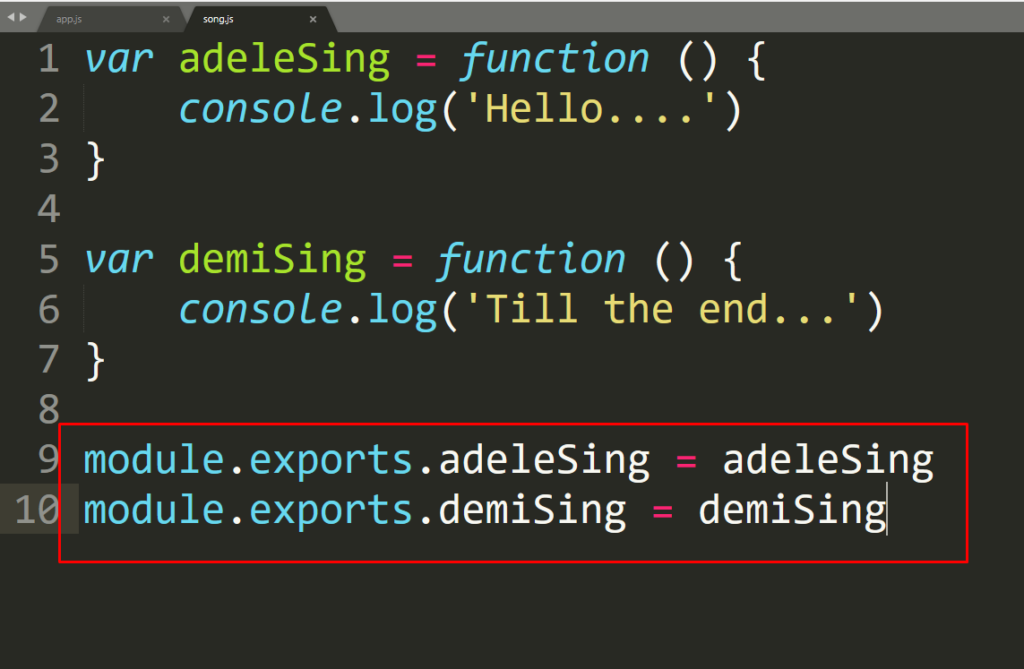
Adding module.exports.VARIABLE_NAME we can send it to other file

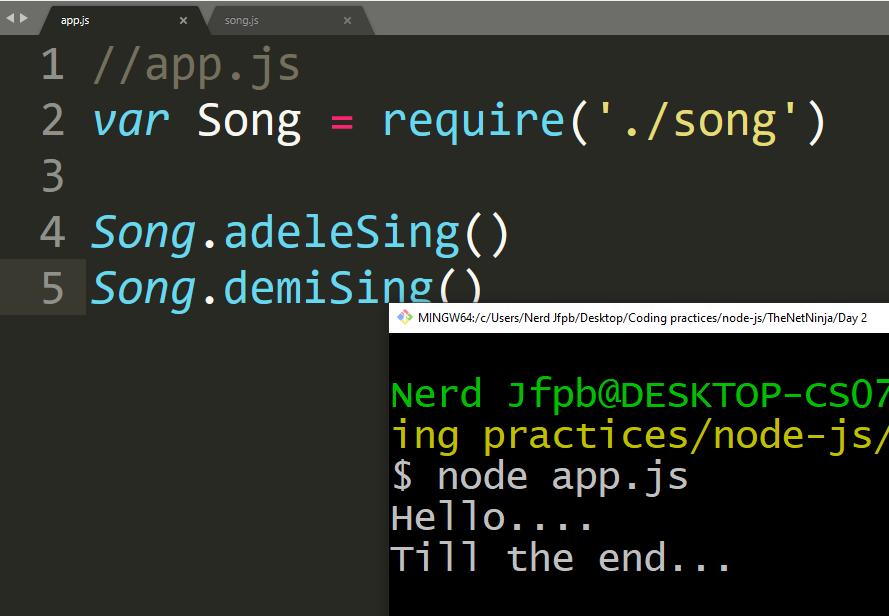
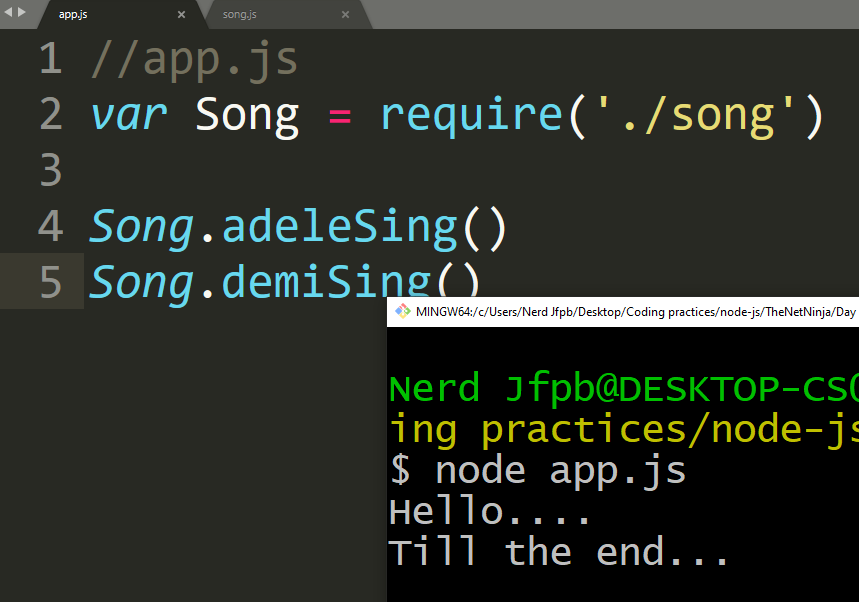
By using Song.VARIABLE_NAME what we’ve send from song.js file we can call the functions

This is not all, there are some others way you can do it to. What if you have 100 functions in the same file are you going to write one by one ?
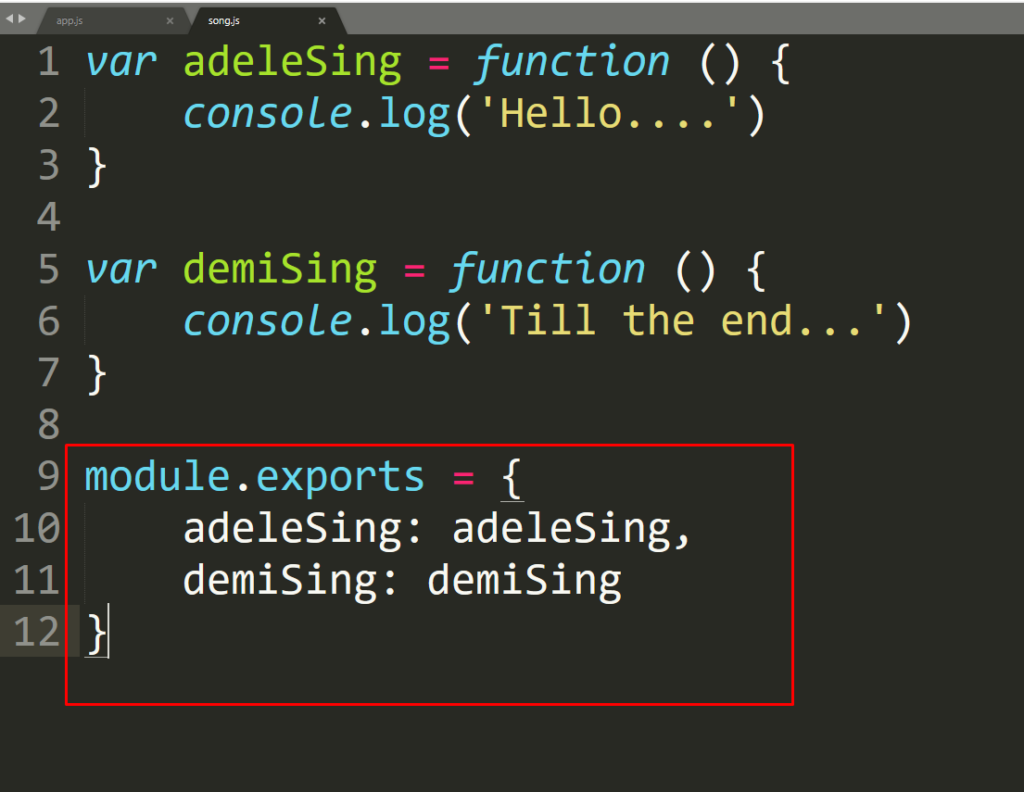
Now we can just use module.exports as a object ! Example –

app.js will be the same and if we run it now then same result

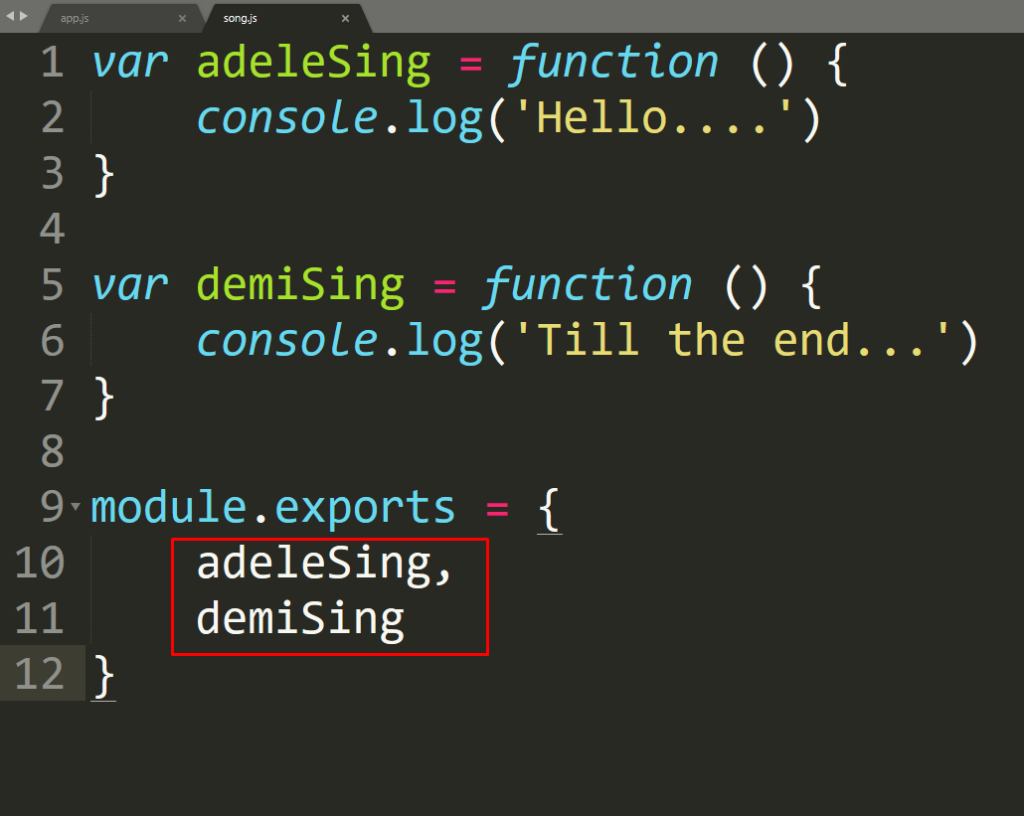
now we can modify code a bit. When the name are same in es6 version we can write just once.

So, do you feel you know a bit about module now ?
