Function is a block of code where we write some tasks or a single task to do. Function run only when we call it. Sound confusing ?
If no then just skip next two slide/lines.
Do you remember using console.log ? What do you think this is ? When we pass something on the “” in console.log then we can see it is printing on the console right ? How this happens?
Actually there is some native parts of JavaScript. Where there is function and we call it using it and pass the value to show in the console. So we are already using the function right ? Do you understand now ?
Now writing function in JavaScript is really easy. Just start with function keyword. This is reserve keyword for initialing a function like we initial variable using var.
It is like giving name of variable. We’ll give a name after function keyword. Then function need some parameter to pass. We can leave it blank for now and our code will be –
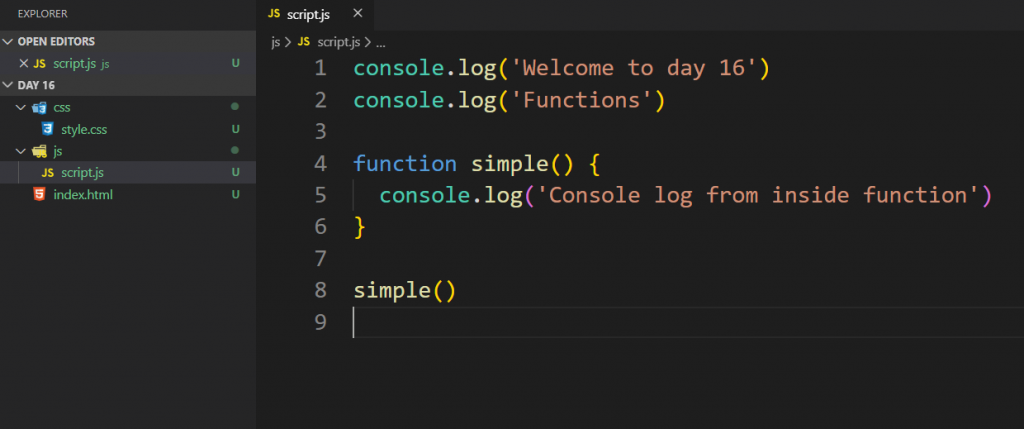
function nameOfFunction() {
//Block of code
}Now lets write a function –

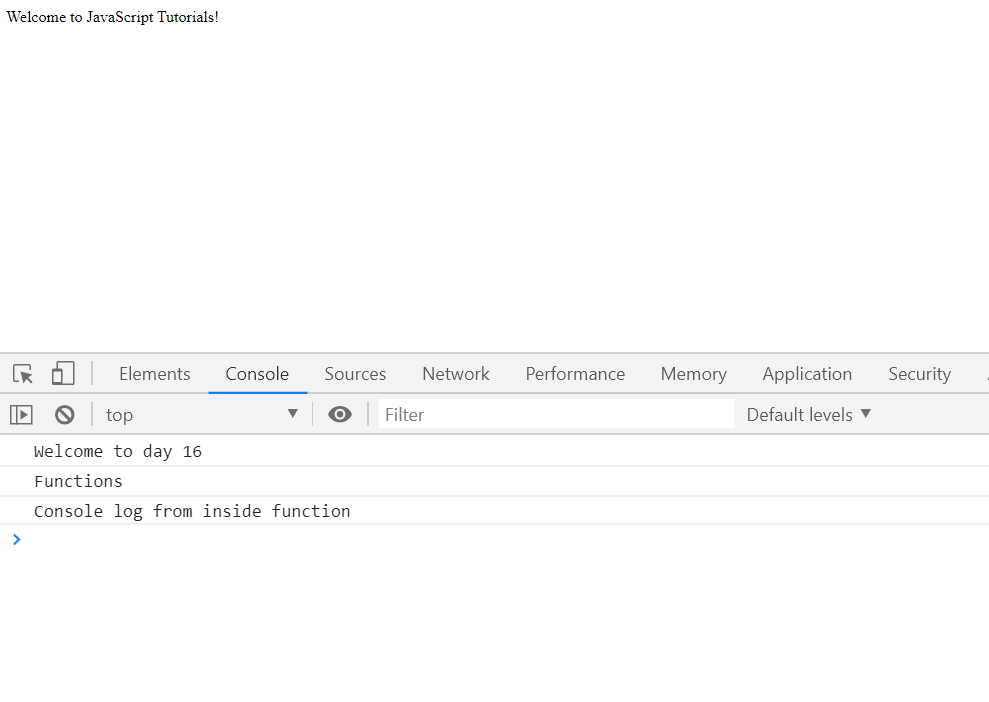
See the result in browser console

Can you write some basic functions now ?
See the codes – https://github.com/nerdjfpb/javaScript-Series
