Up until now we never wrote any condition in our code, we just write one line code and executed those. But now we are going to learn about conditional statements in JavaScript.
There are
if
else
else if &
switch
these are available in JavaScript to write conditions. You can write ternary operators too. But for now let’s just focus on if statement.
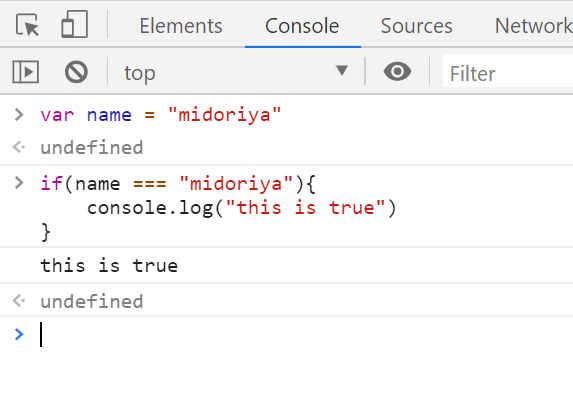
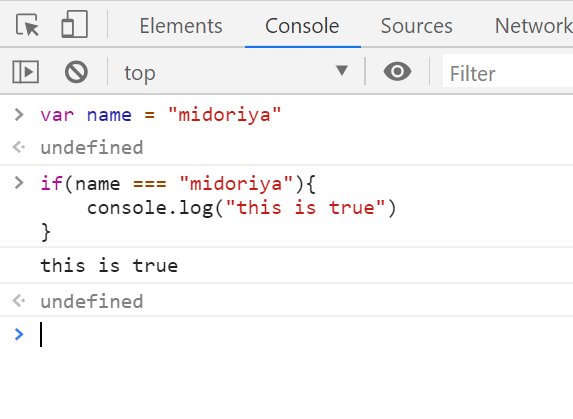
This is like English. We’ll write if first then first brackets and in the brackets we’ll write the condition and finally there will be second brackets where we’ll write what we want to do. Look at this code –

Now let’s break it down from the way. First we store midoriya string into the name, then we checked if the name is equal to midoriya then we just print in console a new string. This is easy right ? Just it’s almost like plain English

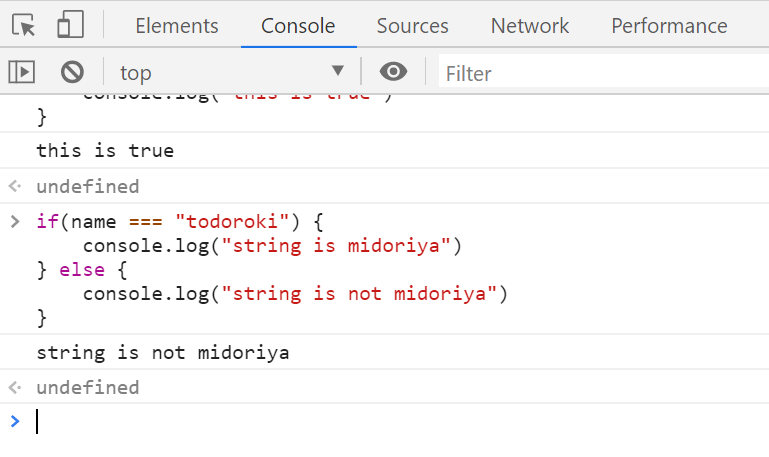
Else part is easier also. If the condition doesn’t match then else part will work. look here –

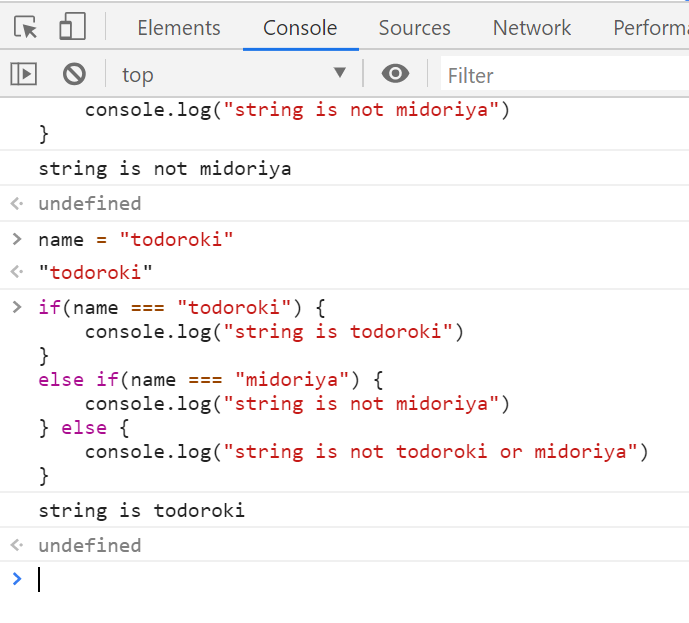
Now we’ll learn about the else if. But let’s change the name to “todoroki” first.
Like before if midoriya doesn’t match then always the else part was printed, but now we want to check if the string is todoroki or midoriya or none of them. We can do it easily by just using a new else if(conditions)

So finally what is our code ?
if(condition) {
block of code
} else if (condition) {
block of code
} else {
block of code
}
Let me know if you understand this part clearly or not!
See the codes – https://github.com/nerdjfpb/javaScript-Series
