Lets do a fun thing, start a stylesheet on our profile page. like –

Now let’s write a little bit of css

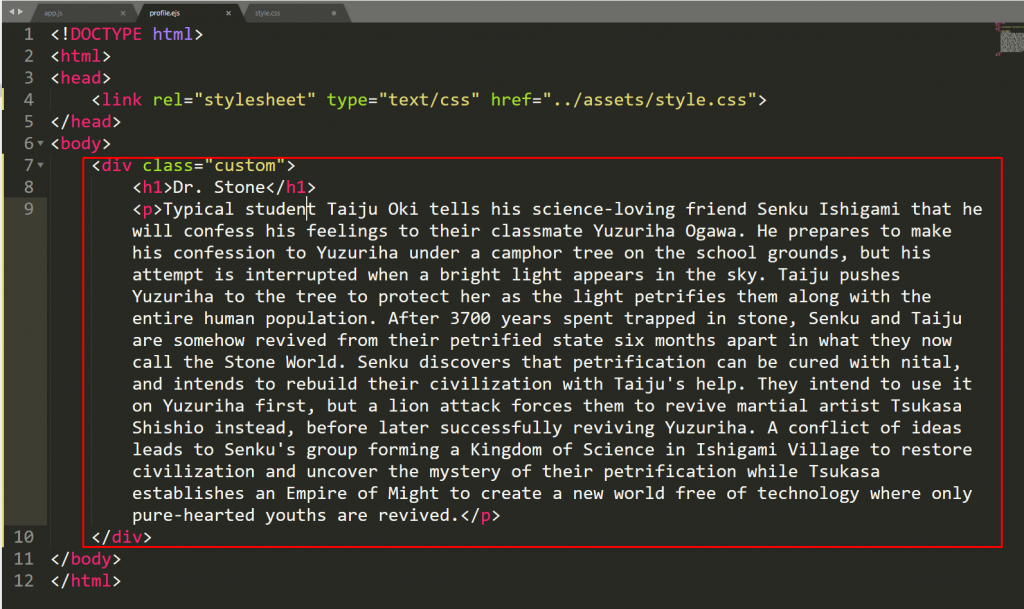
Add the css class in our current profile.ejs page

now check the browser, sadly know change. Do you know the reason ?

Because we can access that static files. Because we didn’t make any static files route. Let’s add this in app.js so that we can get the static files.
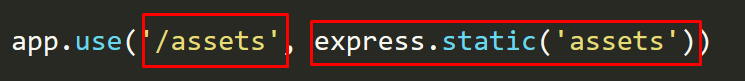
We can use a inbuilt express middleware to access that static folder which will created. Just using app.use('/assets', express.static('assets')) will give access to the /assets folder.

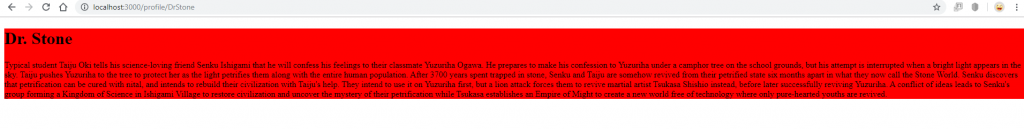
Now we can go to browser and see out it change

In app.use('/assets', express.static('assets')) In 1st part is route and 2nd part is folder that we are going to put the files.
So, can you work with the static files now?
